写在前面的话
Google于6月25日(美国时间)在I/O上发布了新的Android版本--Android L,界面也采用新的设计模式--Material Design,据说是一个可以以最小代价,完美实现跨多平台的解决方案,其中包括:Android Wear(可穿戴设备)、Android TV、平板、手机等。Google I/O的Keynote一直没有时间去好好看,刚才在逛Google+的时候,从Android Police号里看到这篇讲Material Design的文章,于是将其翻译(尝试)后转到博客上来。给自己做个笔记,或许对部分同学有些意义。
英文水平有限,欢迎批评指正。
Google在主题演讲的时候,没有在Material Design上花费太多的时间。但我们看了一个精彩的视频,并了解到一点点这方面的意图,并可以猜想背后Google在跨平台方面的想法(我们实际看到的比预期的还要早),讲的还有更多。在I/O期间,有很多设计会议要出席,我想,更深入看Material Design是值得讨论的。在这篇文章当中,我们试图更深入去挖出一些关于Material的意思,为什么它那么牛B,并且为什么它对Google来说是有远见的。
我们先快速地看一下Material Design的一些基本原则,同时避免重申详细和精心制作的设计方针。真正的重点是设计原则背后的目的,而不是原则的表面。可以说,抛弃您顽固的想法,调整你的方向并开始吧。

纸 & 墨水
MD(Material Design,下同)背后的基本灵感是一对简单的、已经用了很长时间的东西--纸跟墨水。纸被认为是画布,用来定义元素在结构表面,同时,墨水是颜色,动画的波纹,活力的运动,并且拥有设计的“天分”。纸张在google的眼里不仅仅是纯粹的纸。它更接近于卡片的深度,却表现为“一个高科技的产物”,有自己的怪癖、动作,当然,还有用辞。
纸面
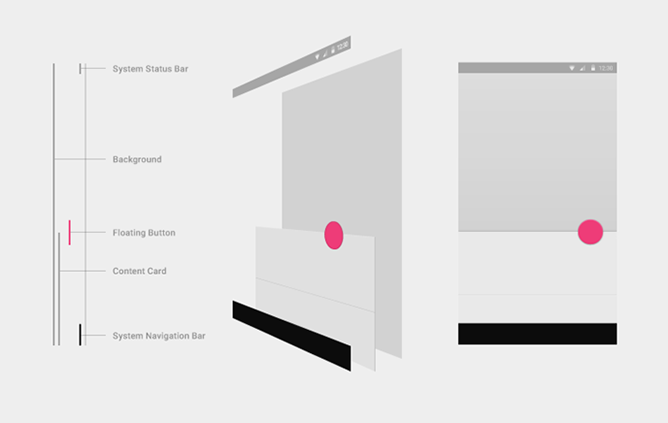
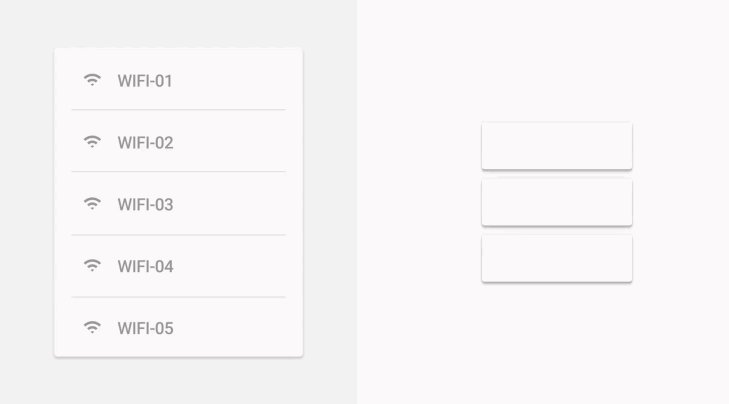
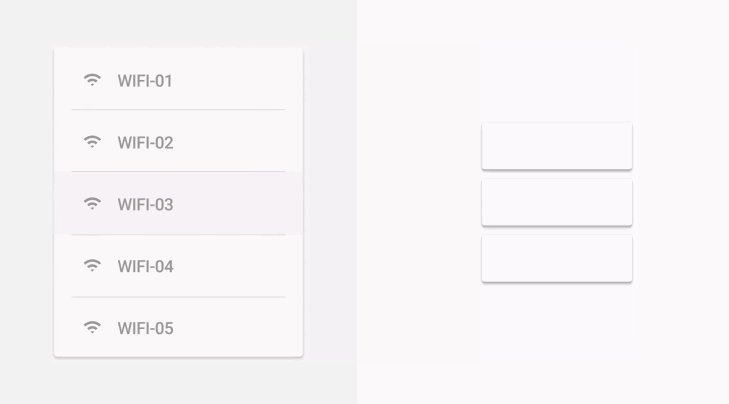
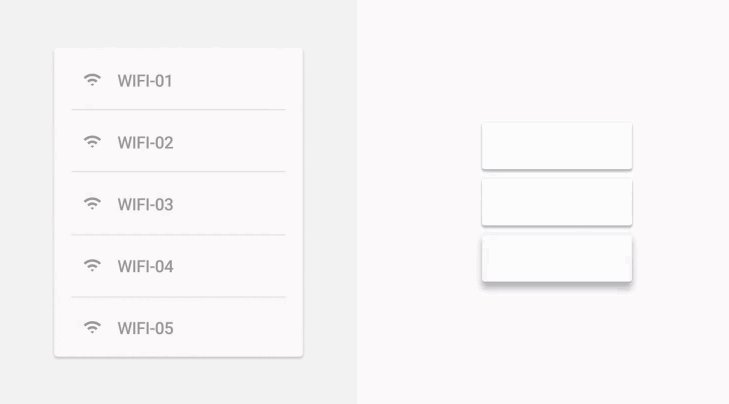
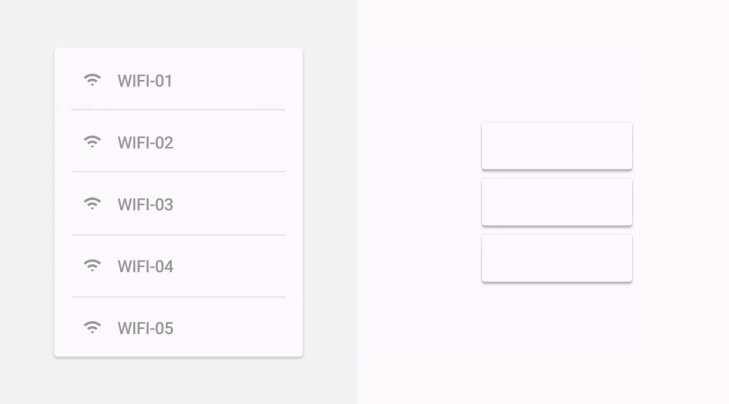
在摘要中,当讨论到material design的时候,把它理解为“共面”为一个基本条件,意思也就是说,两张纸在一个平面或者在Z轴的同一层级。纸张放在一起,但却互相不接触(称之为梯级),或者他们可以并排放置,接缝在一起。下图显示了两张纸片贴合在底部附近,并在上层显示。

分层 & Z轴
Material Design的一个大组件就是深度和Z轴。Z轴是垂直于X轴与Y轴的,开发人员可以把元素摆在这个轴上。但他们不会在Z轴上摆放东西,只是为了好玩 -- Android的L是一个令人惊讶的、有强大渲染能力的系统,基于空间元素的摆放,正确计算,使用全局光的生成原则,渲染一个完美的软阴影。阴影可以依赖元素的动画精确地修改。
Chet Haase在Material中证实并解释,这些正在工作的Material Design决定不使用特殊的正射投影,阴影基于他们自己的位置扩散,并且也决定渲染周围的阴影而不是这个点的阴影。这也意味着这些元素表面的阴影在L里是不会有完整的黑点--光线渲染时反射周围的元素,跟现实生活中一样提供一个柔化的阴影(是的,构建了一个真实的光源并投射出阴影)。
FAB
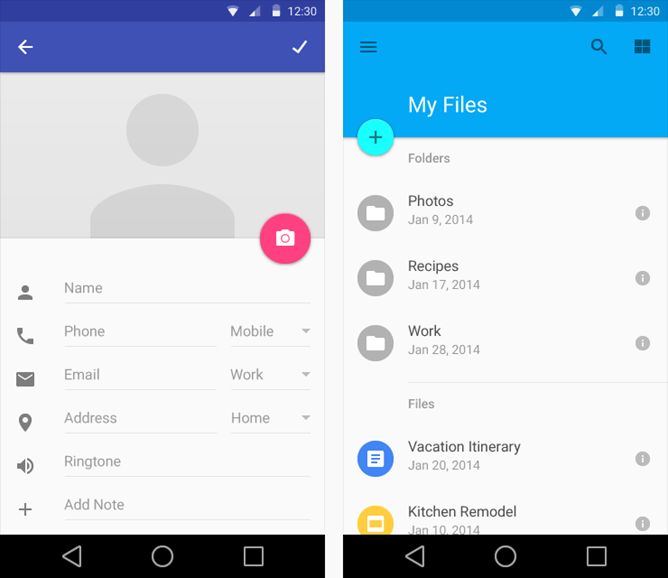
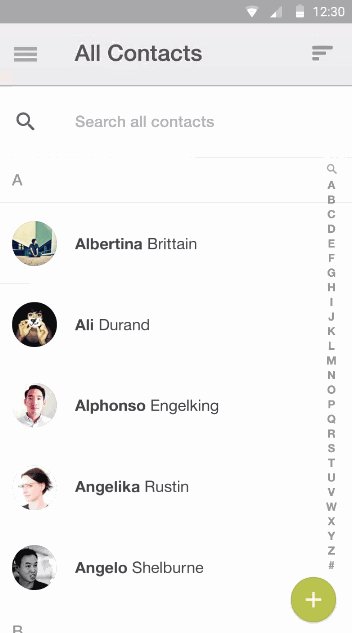
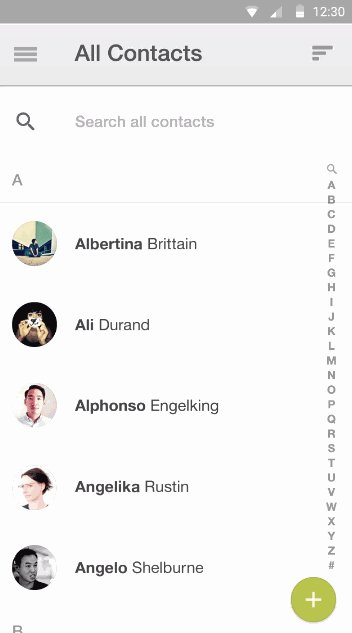
FAB对Android设计来说将是巨大的。在示例中,你会很惊讶地发现,FAB就是代表浮动的操作按钮。Google+的右下角飘浮着一个小小的圆形,但它却有更多的东西。

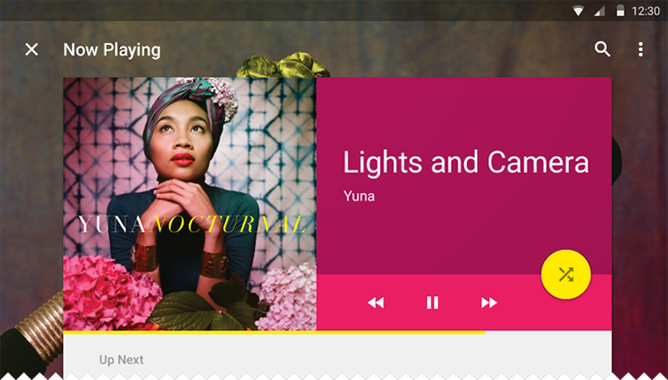
FAB事实上是App中每个视图为用户的“特殊操作”提供了一个明显且容易操作的点。正如Google+,特殊操作就是创建一个新的内容。其他的如地图应用,它或许是一个获取方向或者开始导航。同样的在音乐App里,它或许就是播放或者暂停。
FAB是灵活的。它可以固定在主按钮上,展开到更小的FAB的列表里,或者它可以展开到一个全新的界面上。如果它用来做“播放/暂停”控制,FAB可以扩大到整个表面, 包括播放,快进/后退,跟踪控制。
FAB对Material Design来说是一个杰出的功能--它不是仅仅是辨认和熟悉,对每个视图来说,它创建了一个可立即理解的功能主构架。它告诉用户,他们可以或将要做什么来获得最好的体验,所以它很牛B。
颜色与对比度
另外一个Material Design的重要方面是颜色与对比度。Android的设计师和工程师可以尽情地把效果、颜色带到android中。以前,holo设计的调色板是受限的--鼓励开发者把他们的品牌色应用在App中,但这不容易做到,并且,用holo的默认皮肤没有太多的动力去做一种有意义的方式。

现在一切都变了。在Android L中,开发者可以很容易地在他们的App中使用各种各样的墨水颜色,补充图像的表现力。设计说明书提供了一个巨大的颜色板,当然,开发者可以使用其他工具来更容易地进行创作。
调色板
调色板的目的是在应用内部保证颜色一致,明显及容易达成的工具。使用已有元素的标准RGB值,调色板可以生成一组色卡,开发人员可以随便使用这些色卡。默认情况下,资源列表里会生成一组基于柔和、充满活力的色板,还有扩展出,暗柔和,暗充满活力,柔和,充满活力,轻柔和,轻充满活力。更大的色板成为可能,甚至,这些默认的配置是高度地让人印象深刻和有用的。
新的,更好看的Roboto(一种字体名)
Christian Robertson是Roboto的首席设计师,该字体从冰三明治时代开始就是一个标准的Android设计字体,缓慢地,安静地扩展并且进化。随着除去Material design的面纱,Google公开庆祝这个从它的推出以来变化最大的字体集。

其在设计规范页面,roboto已被认为“精确广泛”,使其更加灵活。关于精确,该字体确实重塑了K字符,R的腿更直了,字符从常规上说,更圆滑,更有魅力,用google的话说,“乐观主义”。只要看那一个点,令人感叹的那个点,小写的I与J都使用圆形的点来代替方块。圆形的表单更温暖,更适合阅读,指向一个更有节奏的类型,永远都是非常轻微且易阅读的。
Google也补充发布了italic,调整了显示更和谐的一些角度和笔画。这些变化对很多人来说是很微妙的,但这些汇总起来,对字体来说都是激动人心的小改动。受欢迎的改动是变小了,一个包只有1.2M。
影像
随着Material Design(发布),Google做出了应用图像的强烈建议。

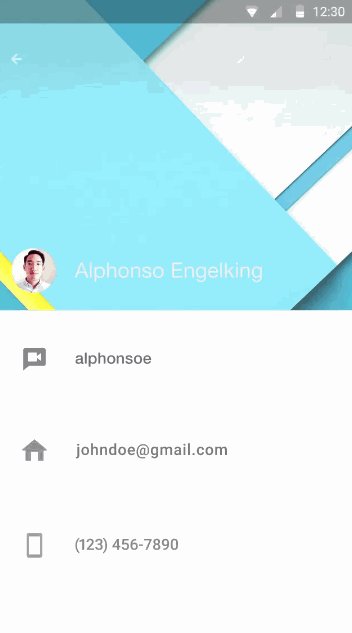
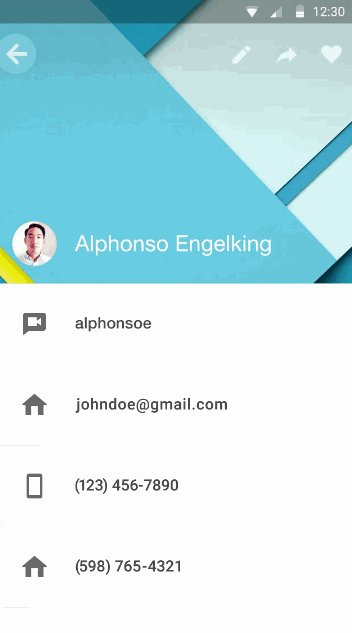
像Google自家的产品一样,设计师和开发者被期望用它们的图像成为个人,有益和令人愉快的图像或插画。Google图像方针的关键是这样的,用户获得相关的信息,提供了一种方式来表述他们的个人意愿。这样会让交互有意思。影像应该是沉浸式的,可以创建深度,尤其要小心使用。
再深入一些,使用影像的应用会思考和有粘着力的,不要混淆用创意来手绘资源。影像应当是舒适的,并且不会感觉格格不入。
Google甚至定义了头像与缩略图之间的不同,头像是圆的,并且应当是人或者公司之类所代表的实体。缩略图,应当是方的并且属于同种内容如回顾,普通文本之类。缩略图应当也是可操作的。

最后,超级图像。Google分为两部分:特色和集成。特色图像聚焦可以大胆点,用少内容围绕成了可能。集成图像在其他方面从内容中获取更少的焦点,它们通常需要添加纹理或者不会造成分心的深度。应用程序中的影像是期望Material Design在简单的平整度与高度程式化设计之间寻找一种沟通的方式,影像使用你屏幕上的所有像素,但它补充了整体的设计理念,而不是用于孤单装饰。
用动作讲述一个完整的故事
在Google新视觉里,动作设计如同视觉设计一样都是很重要的。Google希望开发者或者设计师用动画表现、元素和适当的按钮来讲一个完成的故事。
这里的主要目标是让用户感觉相互作用是在控制之中。I/O原始设计环节的期间,Google工程师们强调着用户界面驱动的重要性。表象是有点击吸引力的。动画继续用来初始用户界面。用户看到每件东西都知道它是干嘛用的,没有神秘事务。

Material Design是基于真实的,真实的物体有表面,棱角和边框。但是动作添加舞蹈。如果你把牛奶放在桌上,你期望它会呆在那里,不会飞到天花板去。同样,用户看到元素的变化就能保持平静、舒服地知道这些事情正如他们期望一样起着作用。

UI内容是有内容,作用力及有分辨率的。这些进程的每一步都必须熟练地记住,场景的舞蹈和动画调用的技巧。
运动不仅是用来保留大变化,像新的载入下拉列表和旋转锁这样的东西在快速设置面板里,对跟随想法来说都是伟大的机会,用户可以很高兴地通过向下运动得到最终的详情。

Google也鼓励设计师结束加载指示或者其他标点的运动,像加载微调器那样用一个快速转折来结束,复选或者其他“所有完成”的指示器。
网格
Massimo Vignelli有名的假定,网格就像是设计的底板(他边讨论着书,边工作)。Google给设计们弄了个网格的方针,与某个基准线对齐16到72dp的时候,界面表现最好,从右边开始,对齐其他线16dp,或者通常使用40dp的基准线格子,但是这里重要的不是去精确测量。

重要的是,Google告诉开发者或者设计师们使用网格,界面甚至图标。网格是其中之一,没有人会知道你是对的,但他们一定知道你做错了。网格的基础内容让事情看起来有序。当网格实现得不好,事情看起来就没感觉,Google力使它避开这些不好的地方,提供给我们一些想法,以至于网格工作的效果最好。
更多
现在很清楚了,Android的设计师和工程师通过大量的想法和效果介绍了Material Design,他们在Google I/O分享的这些信息感觉很完整,关切并且有意义的。提供的工具如色板和阴影渲染系统更容易创建引人注目的设计,Google提供获得“免费”好设计的福利。
每个开发者,工程师或者其他人,都应当看看Material Design特性。这是Android新套件的详尽和完整的说明,带了丰富的例子和解释。
期待
Material Design使用日常容易忽视的东西是非常有远见的。该理念是制造最好的“后平板设计”的解决方案,同时给未来节省了大量的空间。
他是平坦的,事实上它又不是平坦的。它缺乏绿色的感觉,或者自我放纵的梯度,但是每件事情都是建立在Material Design的深度上--隐含或明确--这是真实的,有形的,并为未来准备着。当然3D技术(如亚麻逊的Fire Phone一样)接触了界面设计,material准备着精确、实时地渲染阴影深度。在未来,保持60FPS跨界面的目标看起来不会没那么漂亮,但它仍然有改进的空间。更多的,Material更多关注移动平台。Google希望这是一个全部覆盖android,iOS到网页的平台。这一设计理念可以弥合这些差距是巨大的,给了Google完善所有设备在产品一致性的竞赛中提供了一条大腿。
现有有什么?
这个过渡对于新的设计语言来说不容易。不管开发人员需要消化,内在化和记住方针准则,开发App仍然有待观察。Holo的采用是一个缓慢曲折的道路,但是感觉Google在这个时候做一个更好的工作,围绕着解释什么是准则,他们为什么存在及对用户和开发者来说,他们是很厉害的。换句话说,这只是感觉holo主题的Apps运行在其他纸面化系统一样。感觉很好,每件事情都需要过渡。很难说,Google是否已经说服开发者随着他的步伐,然而其他的驱动因素或许可以迫使受欢迎的应用会加快速度跟随。
以设计为卖点
这是我已经起草(还没出版)的几块--Holo,Android社区已经接受意识重大的转变。一旦每个人都看到,应用可以是这样(生姜饼干的对比日),每个人都知道Holo的Android应用应当长什么样。由于误导的关系,在情绪上可能存在不起作用,但这个态度是对好的。
设计有效地变成Android应用的卖点,每个同等级的用户,变成一个界面设计的评论家。当然,从整个android安装基数来看,用户需求的比例相对于最新最好的Android设计要小,但是他们声音,准备采用应用程序的外观和感觉很棒,并最终进一步推动该生态系统。
诚然,这里依旧没有告诉开发者加入到Material中来,但当他们做什么,我们都在Android上为的更好体验做事。
=======================我是后面的分割线========================
这篇翻译下来可真痛苦啊,好多句子根本就不知道要怎么拆分,借助着翻译工具,零散地花了五个晚上勉强算翻译完成了,实在不知道老外写文章时的思路是什么样,各种跳跃及各种怪异的描述。
翻译一半的时候,看到这样的翻译质量,几度想放弃,但最终还是坚持下来,不为别的,强迫自己去看这些,要不然能力要持续下降,那就得不偿失了。各位看官,希望你能看懂这篇文章在写什么,特别是最后一段,连我自己都不知所云。

翻译的很精彩 感谢分享~